About Me
I am a software developer with over years of industry experience (over years in software & nearly 4 years in design) specializing in frontend & backend software development with a background in UI/UX design.
Quantiphi 2021 - Present
• Quantiphi is a global tech consulting agency that has partnerships with companies such as AWS, Google Cloud, Azure, SAP, Oracle, Looker, NVIDIA and more.
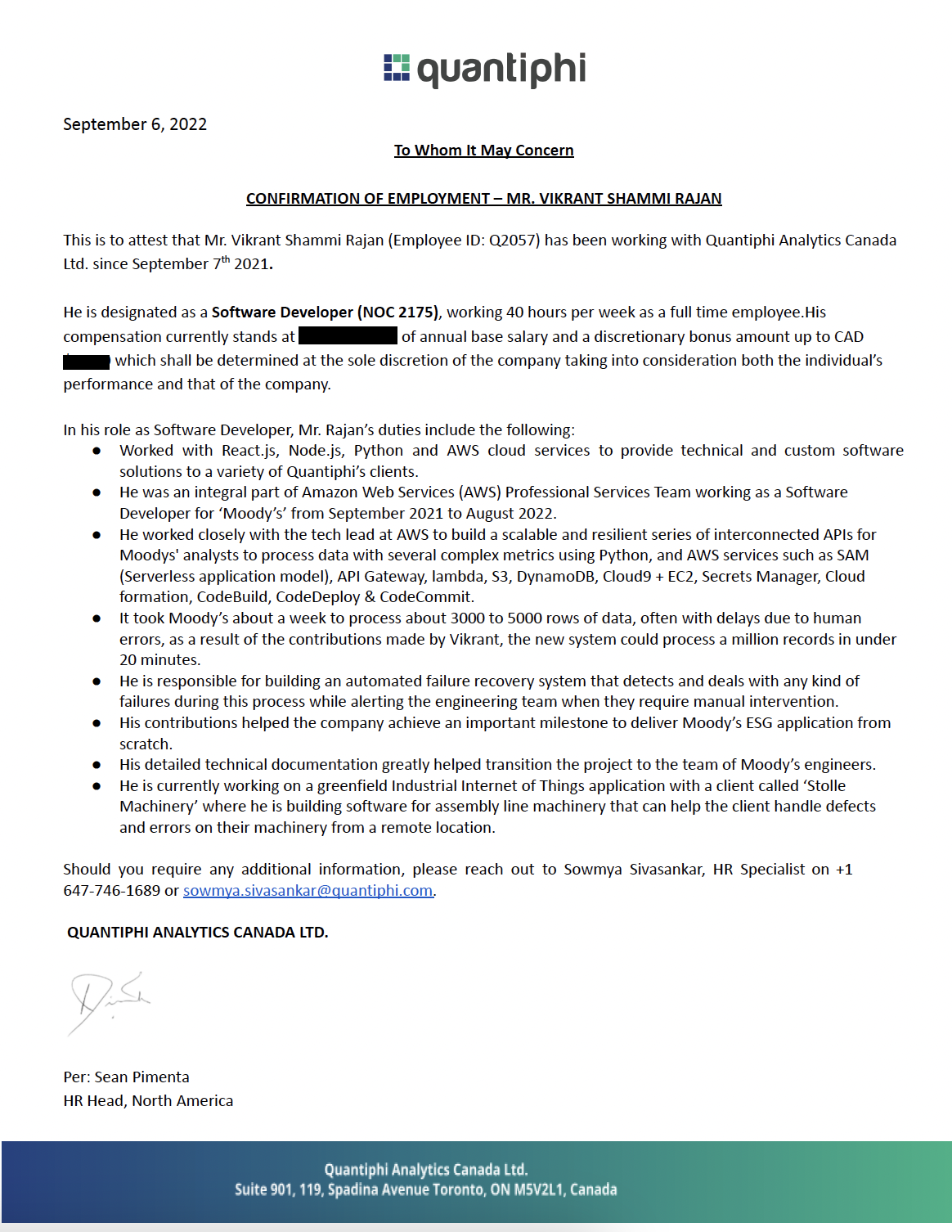
• Across my career at Quantiphi I have been a core member of multiple engineering teams building software for Fortune 500 and other well known organizations across North America such as Moody's Analytics, iA Financials, Elevate, Lactalis, Novamera & Reading Partners.
• I had the opportunity to work closely with multiple Solution Architects from the AWS Professional Services team for over 2 years where I learned the best practices used by AWS experts to design, develop and deploy enterprise level software applications.
Tech Stack: AWS, GCP, Python, JavaScript, Node.js, WebSocket, Spark SQL, Open API, jest, React, Typescript, Redux Toolkit, Redux Saga, Tailwind CSS, Material UI AWS CloudFront, AWS S3, AWS S.A.M, AWS Lambda, AWS Secrets Manager, AWS VPN, AWS Cloud formation, AWS CodeBuild, AWS CodeDeploy, AWS CodeCommit, AWS Glue, AWS RDS MySQL Aurora, AWS API Gateway, AWS DynamoDB, AWS Cloud9, AWS EC2, GCP Firestore, GCP BigQuery
Almond Tree 2020 - 2021
• Almond Tree provides services to companies in the real estate industry in Vancouver, British Columbia to aid in the process of buying, selling and renting properties. In November 2020 I was hired at Almond Tree Media as a full stack software developer.
• My role involved designing, developing, maintaining and taking ownership for 3 interconnected web applications. I was responsible for building all 3 applications from scratch using Vue.js on the frontend and Node.js, Python and AWS on the backend I worked closely with the Director/Head of Technology for code reviews, daily stand-ups and with the UI/UX designer to make paper prototypes followed by rapid prototyping for each feature and user interface.
Tech Stack: MongoDB, Express.js, Vue.js, Node.js, Python, REST API, HTML/SASS/CSS, AWS Amplify: [CI/CD, Cognito, Admin Queries: API Gateway] Lambda, Route53, Cloudfront, Cloudformation, IAM and S3. Adobe Suite
Diploma & Masters Degree 2018 - 2020
• After spending nearly 4 years in the industry, I was drawn towards innovative and technology based ideas involving AR & VR. I came to Canada in September 2018 to study web development at Vancouver institute of media arts.
• Following this I decided to pursue a Masters Degree jointly awarded by the top universities in Canada: British Columbia Institute of Technology, Emily Carr University, Simon Fraser University & University of British Columbia in 2019.
Design Experience 2014 - 2018
• I started my career in as a design intern in 2014 at Publicis
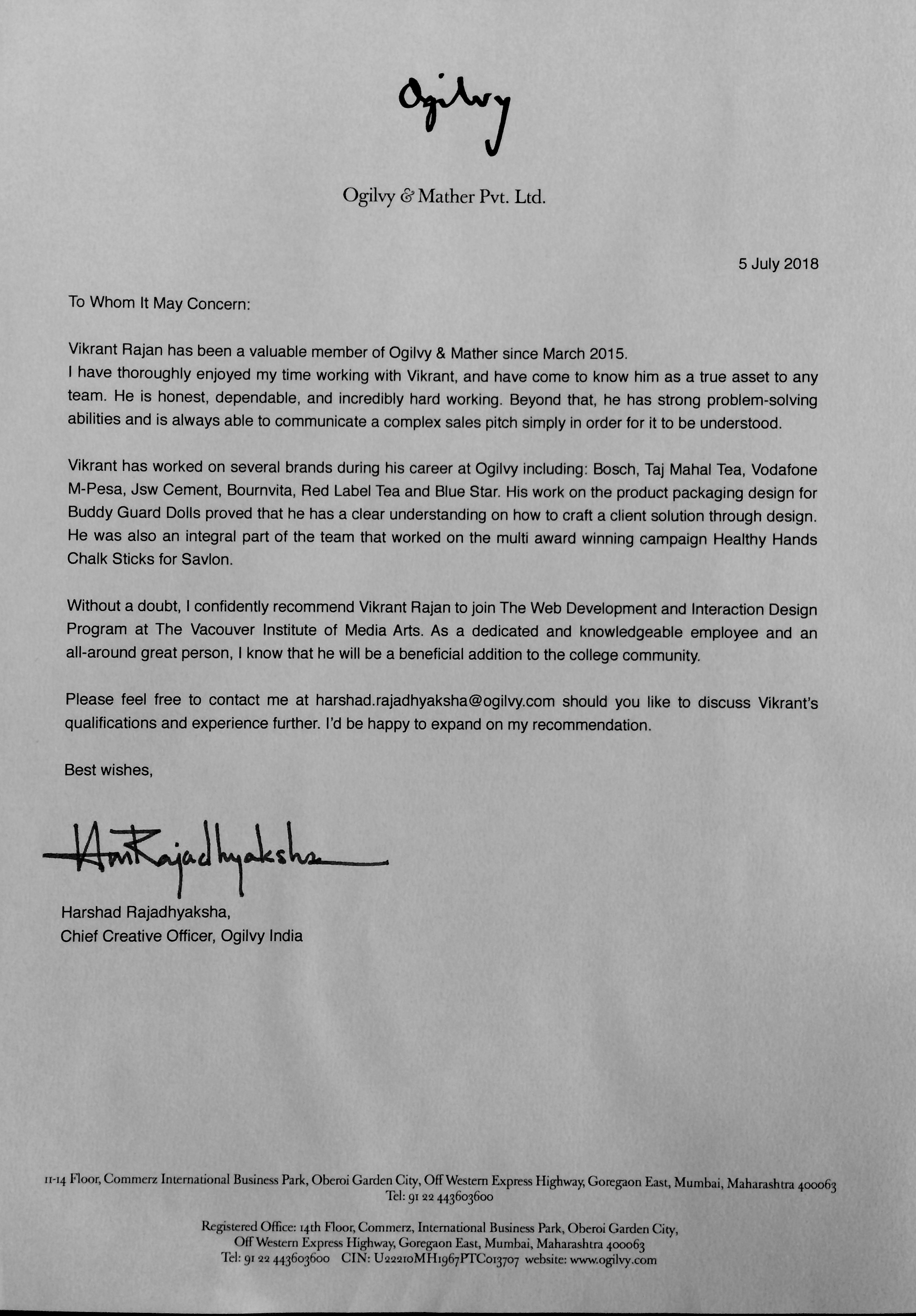
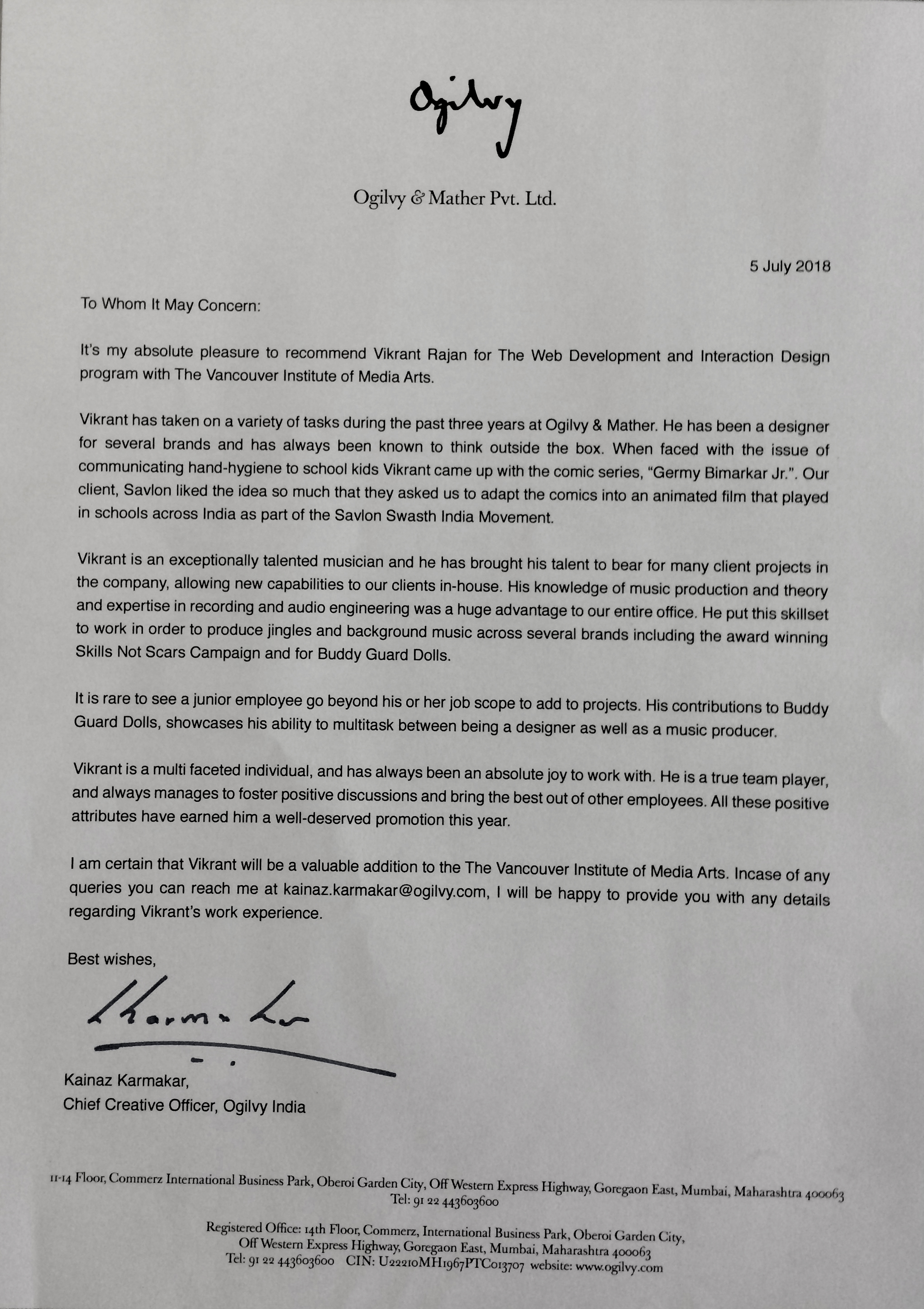
• I got my first fulltime job as a designer at Ogilvy in early 2015.
• One of my greatest accomplishments was being an integral part of the creative team on the award-winning campaign "Healthy Hands Chalk Sticks" for ITC Savlon. The team infused soap particles with chalk to promote hand hygiene to children in rural India.
• The campaign went viral with 3.4 million impressions on Facebook and 4.3 million on Twitter in a period of four days.
• This campaign was declared as one of the best works of the decade according to the Cannes creativity report 2020.
Bachelors Degree 2011 - 2014
I was awarded this by Oklahoma City University & Management & Development Institute of Singapore. I studied in Singapore and USA and gained experience in mass communications such as Live Television Broadcasting, Radio, Journalism, Public Relations, Marketing, Advertising & Film Production